 Vergangene Woche hat Twitter benutzerdefinierte Timelines (Custom Timelines) eingeführt. Über Tweetdeck ist es damit nun möglich, einzelne Tweets individuell in ein Widget, also eine Box mit Tweets, einlaufen zu lassen.
Vergangene Woche hat Twitter benutzerdefinierte Timelines (Custom Timelines) eingeführt. Über Tweetdeck ist es damit nun möglich, einzelne Tweets individuell in ein Widget, also eine Box mit Tweets, einlaufen zu lassen.
Bislang konnten Widgets nicht manuell mit Tweets bestückt werden, sondern nur mit Hashtags, Nutzern oder mit Twitter-Suchoperatoren. Ich habe nachfolgend aufgeschrieben, wie man in 5 Schritten seine maßgeschneiderte Timeline erstellen kann und was die Vor- und Nachteile der Funktion sind.
1. Custom-Spalte einrichten
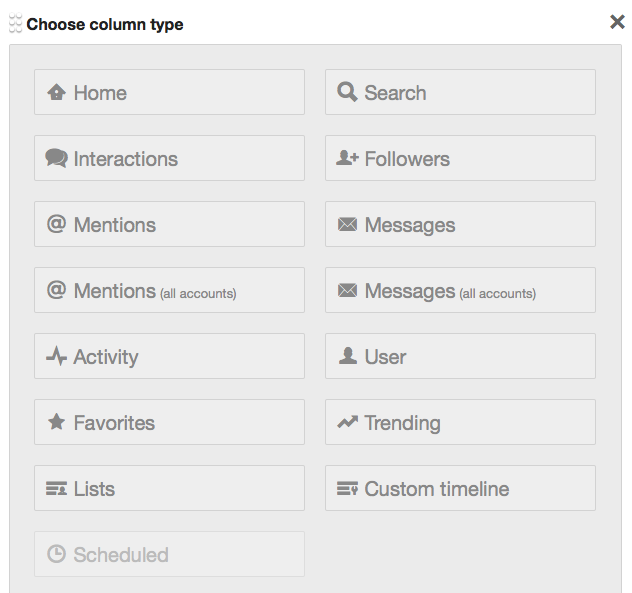
Wenn du im Tweetdeck den Plus-Button im linken Menü anklickst, findest den Punkt „Custom Timeline“ (unten rechts). Klickst du ihn an, öffnet sich eine neue Spalte.

 2. Überschrift
2. Überschrift
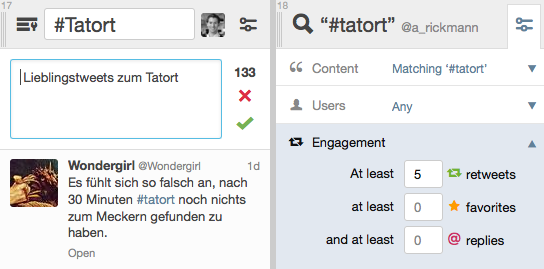
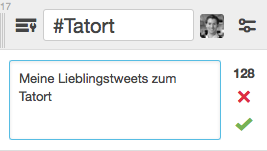
Du kannst der Timeline eine Überschrift und eine maximal 160 Zeichen lange Beschreibung (Screenshot rechts) geben. Die Überschrift wird auch im Widget angezeigt.
3. Tweets zum Thema finden
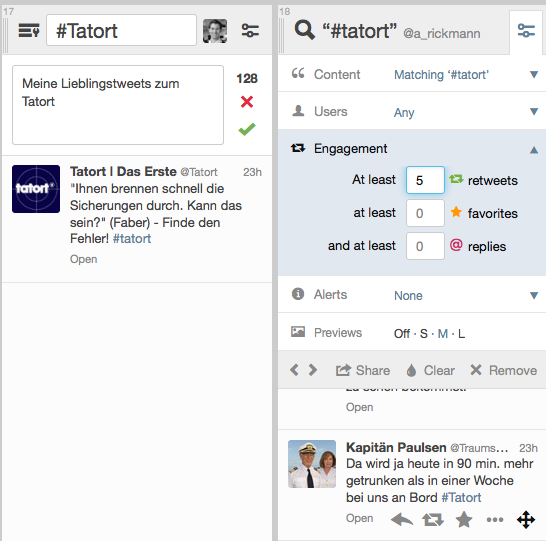
Richte dir eine weitere Spalte mit Tweets zu dem Thema ein, die du in der Timeline bündeln möchtest. Alle Tweets haben im Tweetdeck rechts unten ein Kreuz mit Pfeilen in alle vier Richtungen. Wenn du darauf klickst, kannst du den Tweet per Drag an Drop in die Custom Timeline rüberziehen. Das folgende Beispiel zeigt links die Custom Timeline und rechts die Spalte, in der ich nach geeigneten Tweets suche, in diesem Fall vom Tatort.


Die Tweets in der Custom Timeline sind so angeordnet, wie du sie dorthin verschoben hast. Der letzte dorthin verschobene Tweet wird automatisch ganz oben angezeigt. Das Datum der Tweets spielt keine Rolle. Du kannst die Tweets in der Timeline auch im Nachhinein nicht mehr verschieben, höchstens löschen.
Der Nachteil zu Storify: Dort kannst du Tweets beliebig hin- und herschieben und eigene Kommentare zwischen die eingebetteten Inhalte schreiben. Außerdem kannst du bei Storfiy auch andere Social Media Inhalte (etwa von Facebook oder Instagram) einbetten.
4. Timeline veröffentlichen
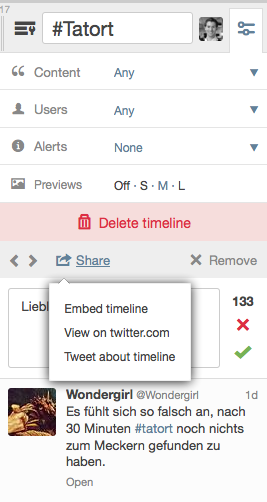
Wenn du die Timeline veröffentlichen willst, gehe auf den Share-Button (Screenshot rechts). Hier kannst du wählen, ob du dir die Timeline auf einer Twitter-URL anschauen willst, oder sie in eine Homepage einbetten möchtest.
5. HTML-Code generieren
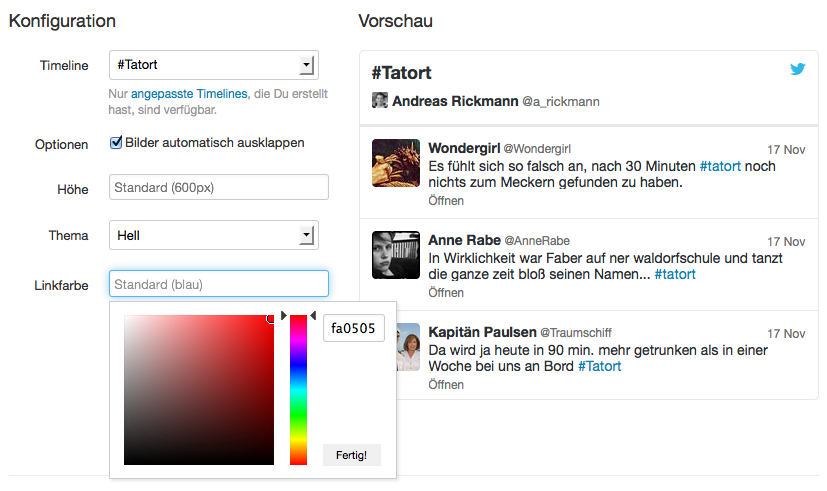
Wenn du „Embed timeline“ anklickst, gelangst du in das Widget-Menü. Dort kannst du die Hintergrund- und auch die Linkfarbe des Widgets anpassen.
 Anschließend klickst du auf „Änderung speichern“, woraufhin dir der HTML-Code angezeigt wird, mit dem du das Widget auf deiner Website einbinden kannst. Wenn du danach noch weitere Tweets in die Timeline schiebst, werden sie automatisch im Widget angezeigt.
Anschließend klickst du auf „Änderung speichern“, woraufhin dir der HTML-Code angezeigt wird, mit dem du das Widget auf deiner Website einbinden kannst. Wenn du danach noch weitere Tweets in die Timeline schiebst, werden sie automatisch im Widget angezeigt.
Praktisch: Der Share-Button ist nun übrigens auch bei deinen anderen Tweetdeck-Spalten integriert. Das heißt, du kannst sämtliche individuell angepasste Tweetdeck-Spalten auf diesen Weg auch sehr einfach in Widgets umwandeln.
Warum Custom Timelines?
Du hast ein individuelles Widget, wo nur die Tweets reinlaufen, die du einzeln ausgewählt hast. Du kannst die Timeline in deine Seite integrieren oder dir einen Link dazu ausspielen lassen. Gerade bei großen Ereignissen mit vielen Tweets bieten die individuellen Timelines die Möglichkeit, Inhalte besser sortiert anzuzeigen.
Welche Vorteile bringt mir das im Workflow?
Wer mit Tweetdeck arbeitet kann Tweets schnell in ein Widget schieben. Der Vorteil gegenüber Storify: Ein lästiges hin- und herspringen zwischen Browserfenstern bleibt einem erspart.
Fazit: Custom Timelines können in einigen Situationen einen Vorteil bringen, weil man sie schnell und einfach einbinden und bestücken kann. Für kommentierte und flexible Social Inhalte, die über Twitter hinausgehen, ist es allerdings nicht geeignet. In Zukunft sollte man Custom Timelines aber stets in seine Überlegungen mit einbeziehen, wenn es darum geht, welche Elemente man zum Storytelling nutzt.

Ein Gedanke zu “In 5 Schritten erklärt: Wie Custom Timelines von Twitter beim Storytelling helfen”